
![]()
I recently needed a way to trigger a flash from an Electron app, but there wasn’t anything out there that suited my needs… so I built my own.
At first I thought there would be a flash with a simple bluetooth interface, and there is. Unfortunately, none of these flashes have a public API, and some even go to the trouble of encrypting their bluetooth messages. What the heck?!
I don’t have much experience with Arduino development, or electronics in general, but the market forced me into it! Fortunately, this project is about as simple as it gets. If this is your first time tinkering with Arduino, it’s a good place to start.
Ingredients
Hardware
Software
Wiring on the Breadboard
We need to connect the PC cable to the 5v current, but block it with a transistor so we can control when the flash is triggered.
- 5v => Transistor collector
- d3 => Transistor base
- Transistor emitter => PC cable a
- PC cable b => gnd
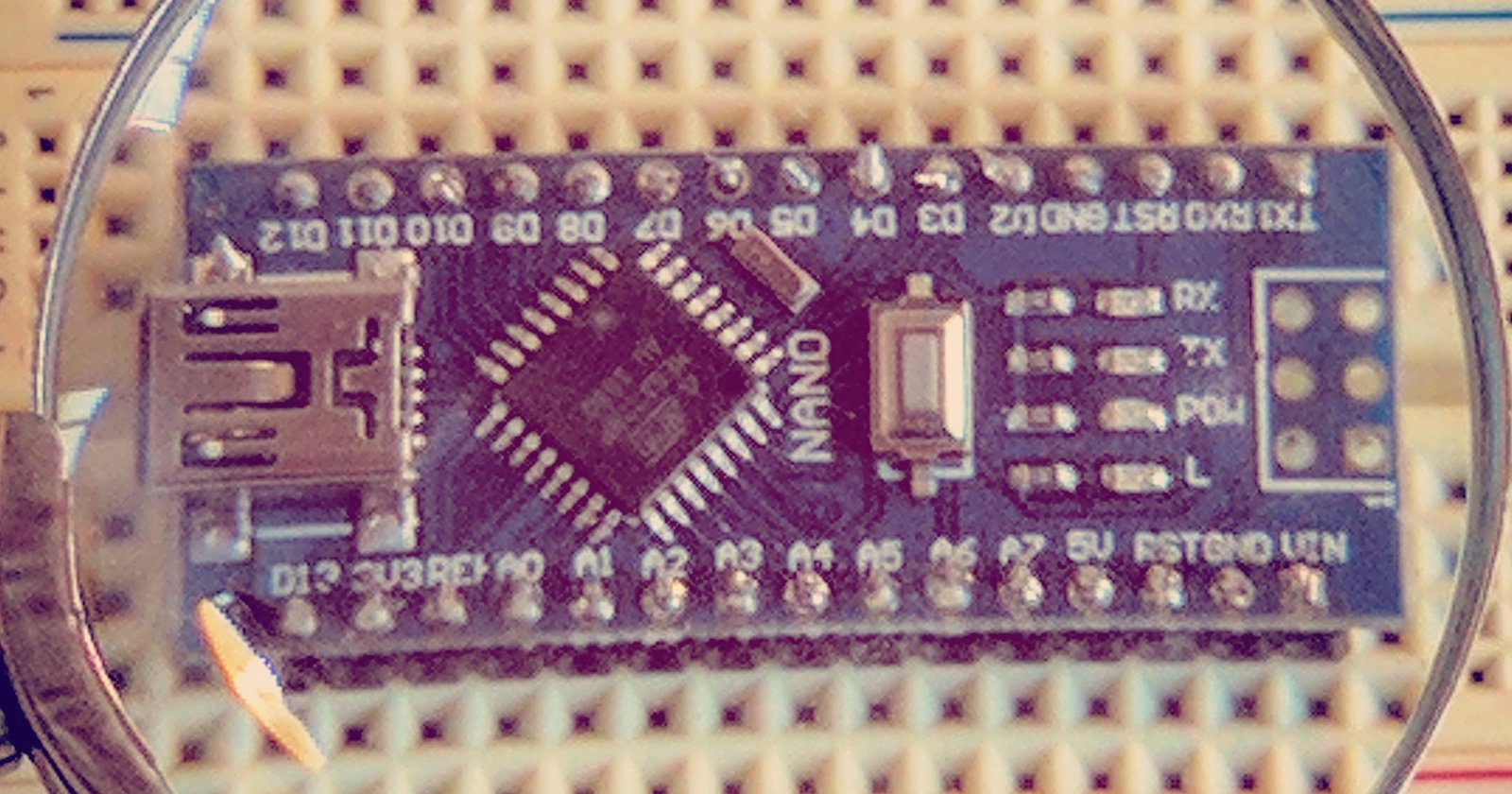
Here’s what that looks like on the breadboard:
![]()
I bought the cheap Chinese boards, which don’t come with the pins connected. If you got the same one, you’ll need to solder them on in order to connect it to the breadboard. You only need the side pins, and not the set of 6 on the end.
![]()
Now you need to strip the wires of your PC cable. I used an exacto knife and my fingernails, but you could also use a wire stripper tool. Double check to make sure you’re cutting the correct end of the cable (NOT the end that plugs into the flash).
Sending and Receiving Messages
The Arduino Program
Open up the Arduino IDE and paste this program into the editor. Connect the board to your computer using the USB cable, and upload the program to the board.
void setup() {
Serial.begin(9600);
pinMode(3, OUTPUT);
Serial.println("arduino board is running");
}
void loop() {
while(Serial.available() > 0){
int cmd = Serial.read();
if(cmd == 11){
digitalWrite(3, HIGH);
digitalWrite(3, LOW);
Serial.println("got flash command");
}
}
}
We are setting pin 3 as an output (you can use any pin, but I used 3), and checking for the “11” message. I picked 11 arbitrarily. Any number will work. When the command is received, it toggles the voltage on pin 3 from HIGH to LOW. This will allow the 5v current to pass through the transistor, which will trigger the flash.
Why not send a string as a message? For some reason, Arduino has a hard time processing strings sent through the serial port (via Serial.readString()). In my case, it was taking a full second to parse the word “flash.” Sure, using strings in your code will make it more readable, but it’s not worth the latency.
The Node/Electron Program
const serialjs = require('serialport-js')
var port
function start(_port){
port = _port
port.on('data', (data) => {console.log('data', data)})
port.on('error', (err, data) => {console.log('error', err, data)})
}
serialjs.open( '/dev/cu.wchusbserial1420', start, 'n')
// ...later, send a message to trigger the flash
port.send(new Buffer([11]))
Finishing Up
After testing everything on the breadboard, I dismantled it and soldered all of the connections together. Then I used to hot glue to secure the board inside of a Raspberry Pi case.
![]()
![]()
After sharing this initially, a few people suggested I use an optocoupler in place of the transistor. The transistor actually passes current to the flash, but we don’t actually need that. The circuit just needs to be connected in order to trigger the flash. An optocoupler will do that without passing any current.
With that in mind, it might also be possible to just connect a digital pin directly to the PC cable. I’ll have to try this out when I find some time.
About the author: Josh Beckwith started his career as a graphic designer, illustrator and photographer, now he creates commercials, website, VR, and installations for Tool of North America. He’s also one of the developers responsible for Light Paint Live. You can see more of Josh’s work on Positlabs, Codepen, and Github. This article was also published here.

